
!!!FB已經於2018的2月關閉此功能!!!
本篇講如何用Google Blogger(blogspot)與Facebook的留言同步, 相信這對想用Facebook來做宣傳, 或是想自動同步留言到粉絲團 自動分享貼文都非常有幫助.
我這次突然換成Blogger的教學, 是因為幫朋友弄Blogger主題時, 發現這個好玩的全部自動化功能, 也讓我開始當起新手前端工程師了, 從修改html+css到現在弄了一些JavaScript, 自己也學到了不少= =+.
一一一一一一一一一一一一一一一一一一一一一一一一
© Hung-Chi's Blog
https://hungchicheng.github.io/2017/06/10/post-blogger-automatically-facebook-sync-comments/
一一一一一一一一一一一一一一一一一一一一一一一一
申請Facebook開發人員及使用留言板
要使用 FB 的功能第一步, 要先成為FB的開發人員+申請應用
facebook for developers
照著填就好, 再新增應用程式,
填入應用程式名稱+認證號碼就申請成功了,

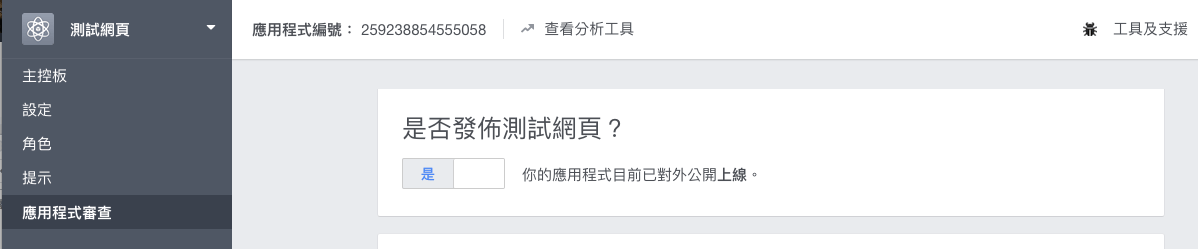
並且馬上就可以看到我們所需要的應用程式編號(fb:app_id)!!
確認無誤之後記得到應用程式審查裡的第一項發佈.

(我當初就沒注意到這個步驟… 想說弄了老半天怎麼留言都出不來…)
申請好後就可以設定到你的blog中,
進入blogger後台>主題>編輯HTML.
(第一次使用或是不熟的人記得先按”右上角備份)
搜尋<head>,並且在”下方”加入
<!-- [ Social Media meta tag ] -->
<meta content='259238854555058' property='fb:app_id'/>
<meta content='115653692364277' property='fb:admins'/>
fb:app_id 就是前面講的應用程式編號
fb:admins 可以到Lookup-ID這個用網站搜尋, 直接貼上自己/粉絲團的網址就可以查到了.
安裝留言板
這個部分我是參考
Facebook 留言框最簡單快速的安裝方式 + 常見問題整理
這部分跟參考網站懶人包不同的地方, 是我也想讓手機版同步, 所以在elem.setAttribute 做了修改.
搜尋</body>,並且”下方”加入
<!-- FB 留言框安裝懶人包 V2 -->
<b:if cond='data:blog.pageType == "item"'>
<div class='fb-comments' data-colorscheme='light' data-href='' data-numposts='5' data-width='100%' id='fb-comments'>
</div>
<script>
//<![CDATA[
(function() {
var targetId = "comments", // 留言框出現的位置 id
ver = "2.9", // API 版本可以自行設定需要的版本
url = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v" + ver,
script = document.createElement("script"),
elem = document.getElementById("fb-comments"),
target = document.getElementById(targetId);
elem.setAttribute("data-href", "https://" + location.hostname + location.pathname.split("?")[0]);
// https 可以改回用http, location.hostname就是網站的網址,詳細請看下一段網址調整
if (target) {
target.parentNode.insertBefore(elem, target);
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
})();
//]]>
</script>
</b:if>
<!-- Designed by WFU BLOG -->
做到這裡就已經可以進入你的blog看到FB的留言了!!
開啟FB同步化
進入FB開發者留言工具

最後一項打勾”是, 鏡像到”開啟鏡像功能. 其他選項設定就看自己的需求使用了.
網址調整
Blogger有個麻煩的地方就是手機版也會在網址自動加上+?m=1, 或是自動跳轉到符合使用這地區的網域, 如台灣就會跳轉回.tw的網址了, 就會被 FB 判定成不同的網站了,以下是解決方法.
解決手機版?m=1
(上面的”FB留言框安裝懶人包V2”, 是我已經改好的版本了, 這段可忽略)
如果使用官網教學/或是其他教學做的話, 就會遇到手機版跟電腦版留言無法同步的問題, 這是因為 Blogger 手機版會自動帶入參數?m=1, 導致網址不同的問題…只要把”?m=1”去掉即可.
elem.setAttribute("data-href", "https://" + location.hostname + location.pathname.split("?")[0]);
所以我直接更改懶人包成setAttribute, 並且把網址”?m=1”的參數砍掉.
解決區域化導向
方法1: 直接禁止導向
這部分是我看到這篇討論,
關於 Blogger 網域導向(Country-Specific URLs)與強制恢復 .com
使用方法就是搜尋<head>底下貼入以下內容
<!-- 禁止自動跳轉 -->
<script type='text/javascript'>
var blog = document.location.hostname;
var slug = document.location.pathname;
var ctld = blog.substr(blog.lastIndexOf("."));
if (ctld != ".com") {
var ncr = "http://" + blog.substr(0, blog.indexOf(".")); // 可改 https
ncr += ".blogspot.com/ncr" + slug;
window.location.replace(ncr);
}
</script>
方法2: 直接設定Comment的網址
如果你想保留區域化導向, 可以改用這個我後來發現的方法, 給需要用到的人.
做法就是直接更改懶人包的code的這一段.
elem.setAttribute("data-href", "https://" + location.hostname + location.pathname.split("?")[0]);
location.hostname 刪除在 https:// 直接改成你的網址也行,例如:
elem.setAttribute("data-href", "https://fishfish615.blogspot.com/" + location.pathname.split("?")[0]);
自動分享貼文
懶得手動分享, 想自動化處理, 記得看一下這裡!!
我自己是已經試過好幾種方式都不能用了…
才找到這個免費+簡單+好用的
IFTTT
用FB登錄+搜尋 Share your blog posts to your Facebook page(粉絲團)
(Share your blog posts to your Facebook個人頁面)
設定好以後, 在 blogger 發表新文章就會自動同步過去了!
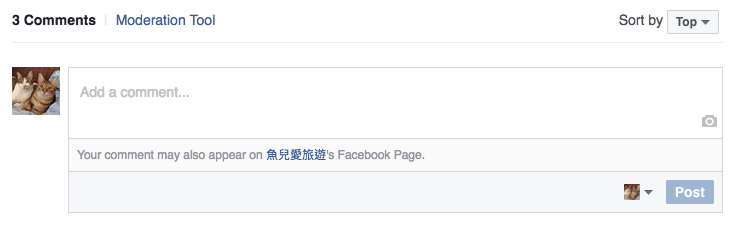
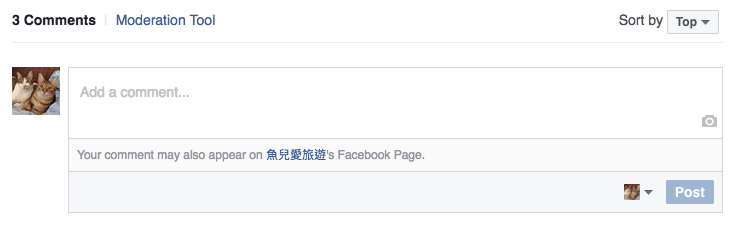
實際範例
新增一篇文章, 並且用你的 FB 分享網址,
在文章就會看到這個畫面, 恭喜安裝成功了!!
Your comment may also appear on 魚兒愛旅遊’s Facebook Page.

如果想測試留言, 以下都可以任意使用
Blogger測試區
Facebook測試區