
本篇教學Jekyll加入Schema.org的SEO優化教程,Schema.org為可擴展schemas中,推的Microdata格式,Microdata也是HTML5的一部份,可以讓搜尋引擎更易了解部落格Blog網站內容,加強在地SEO(搜尋引擎最佳化/優化search engine optimization),進而提升被搜尋引擎檢索的機率. 會做這個其實是一位做前端的朋友看到我Blog後給我的建議,Jekyll架構下實作也不難,如果能多多少少提升一點搜尋量好像也不錯!!就記錄下來了.
之前的文章有: 安裝jekyll+放上 GitHub Page的方法:
Jekyll及GitHub Page教學(一)20分鐘建立免費部落格,
,再來 更換主題及安裝插件的方法:
Jekyll及GitHub Page教學(二) 更換主題及安裝插件
,還有讓百度抓Coding.net鏡像:
Jekyll及GitHub Page教學進階-讓百度搜尋Github部落格
一一一一一一一一一一一一一一一一一一一一一一一一
© Hung-Chi's Blog
https://hungchicheng.github.io/2017/06/02/adding-schema-org-metadata-to-Jekyll/
一一一一一一一一一一一一一一一一一一一一一一一一
Microdata
Microdata is a WHATWG HTML specification used to nest metadata within existing content on web pages. Search engines, web crawlers, and browsers can extract and process Microdata from a web page and use it to provide a richer browsing experience for users. Search engines benefit greatly from direct access to this structured data because it allows search engines to understand the information on web pages and provide more relevant results to users.
=>簡單來說就是在網頁中附加Microdata可以讓搜尋引擎更好抓取內容,例如:
<!-- 告訴搜尋引擎 name 是HungChi's Blog -->
<meta itemprop="name" content="HungChi's Blog">
上面只是範例的一小段…要跟接下來的Schema.org一起使用
Schema.org
Schema.org 提供了一份共享的词汇表,站长可以使用它来标记网页,而这些标记则被主要的搜索引擎: Google, Microsoft, Yandex 和 Yahoo! 所支持。 你将 schema.org 词汇表与 微数据 microdata 结合起来使用,为你的 HTML 内容添加额外信息。我们长远的目标是支持更多的格式,但目前我们将专注于微数据 Microdata。 本指南将帮助你更快地熟悉微数据和 schema.org,之后你便可以为你的网页添加标记。
=>可以說在HTML中加入一些屬性,讓搜尋引擎更容易了解網站內容,現在Google也建議用Schema.org,而且測試工具也會記錄頁面上的結構化Microdata資料,SEO優化中當然就推薦用它啦。
方法1
例如我 index.html 中直接加入一段script部落格的Type就是”Blog”.
<script type="application/ld+json">
{ "@context": "http://schema.org",
"@type": "Blog",
"keywords": "Cocos2d-x Lua C++ Object-C C# Unity Senior Software Engineer International Games System Master's degree National Taipei University. ",
"url": "https://hungchicheng.github.io",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://hungchicheng.github.io"
},
"author": {
"@type": "Person",
"name": "Hung-Chi Cheng (程弘錡)",
"sameAs": [
"https://github.com/hungchicheng/",
"https://www.linkedin.com/in/hungchicheng/"
]
}
}
</script>
但是其他post文章要這樣一篇篇加也太麻煩了,所以請繼續看做法2.
方法2
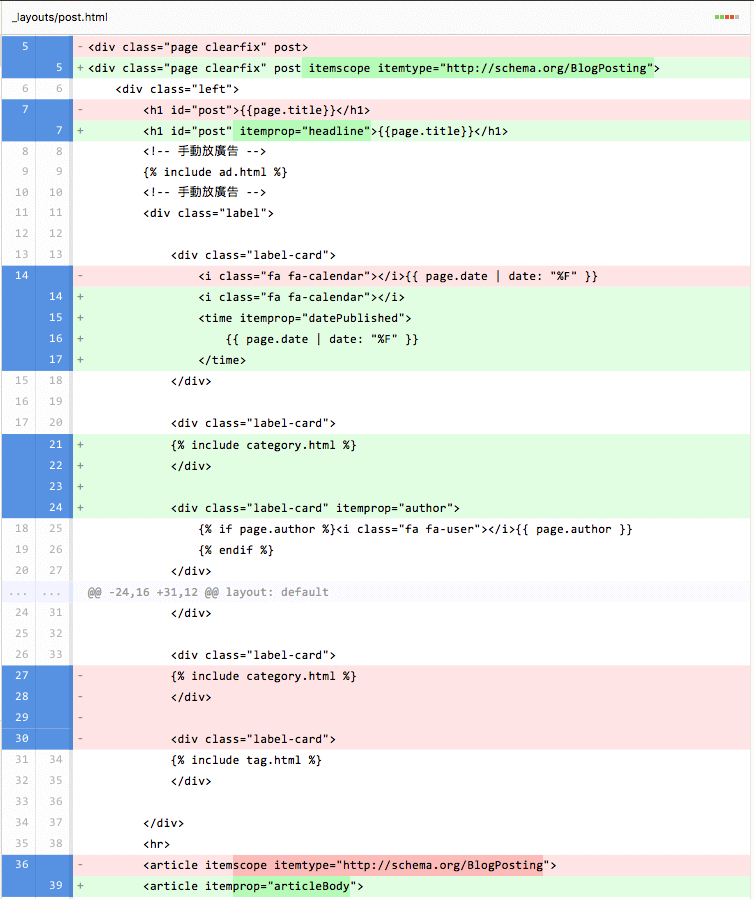
直接在layout版面樣式裡面的post.html, 插入schema直接套用全部post文章,
div中itemscope itemtype="http://schema.org/種類"
itemprop="屬性"
以此類推...
種類跟屬性可以到Schema官網裡面找, 我這裡用Schema BlogPost來做範例:
(請注意綠框的itemscope itemtype itemprop, 下面也有完整程式碼連結.)

連結:Github完整程式碼(打開連結用CTRL+F搜尋”itemprop”會更清楚)
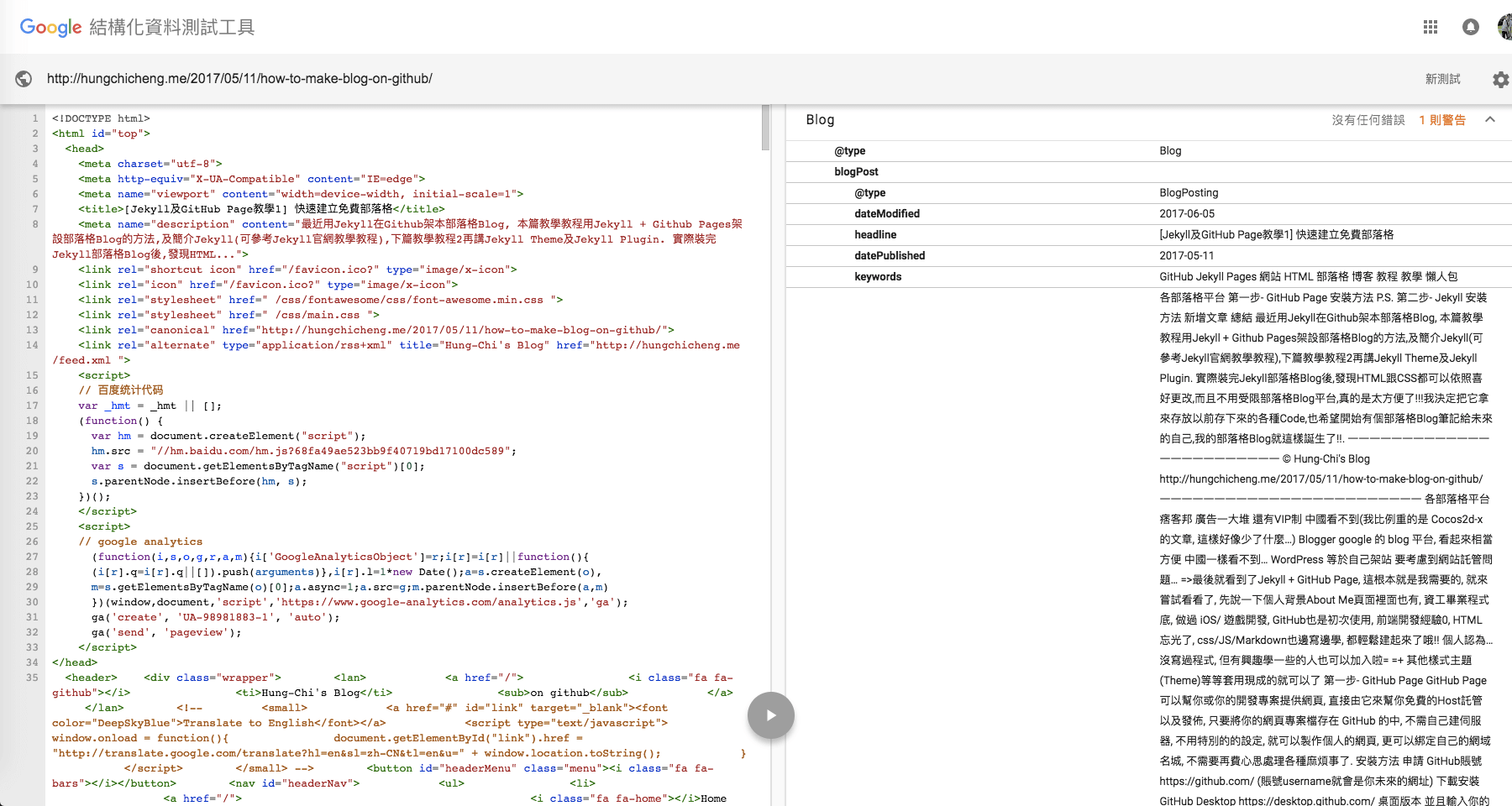
結構化測試工具
最後就可以進入網站Google測試結構化資料 貼上網址 或是程式碼片段, 就可以執行測試了!!!

我的Blog測試結果
參考網址
http://veithen.github.io/2014/11/17/jekyll-schema-org-metadata.html
http://getschema.org/index.php?title=BlogPosting
https://webmasters.googleblog.com/2013/05/using-schemaorg-markup-for-organization.html