
最近用Jekyll在Github架本部落格Blog, 本篇教學用Jekyll + Github Pages架設部落格Blog的方法教程,及簡介Jekyll(可參考Jekyll官網教學),下篇教學2再講Jekyll Theme及Jekyll Plugin. 實際裝完Jekyll部落格Blog後,發現HTML跟CSS都可以依照喜好更改,而且不用受限部落格Blog平台,真的是太方便了!!!我決定把它拿來存放以前存下來的各種Code,也希望開始有個部落格Blog筆記給未來的自己,我的部落格Blog就這樣誕生了!!.
一一一一一一一一一一一一一一一一一一一一一一一一
© Hung-Chi's Blog
https://hungchicheng.github.io/2017/05/11/how-to-make-blog-on-github/
一一一一一一一一一一一一一一一一一一一一一一一一
各部落格平台
- 痞客邦
- 廣告一大堆
- 還有VIP制
- 中國看不到(我比例重的是 Cocos2d-x 的文章, 這樣好像少了什麼…)
- Blogger
- google 的 blog 平台, 看起來相當方便
- 中國一樣看不到…
- WordPress
- 等於自己架站
- 要考慮到網站託管問題…
=>最後就看到了Jekyll + GitHub Page, 這根本就是我需要的, 就來嘗試看看了, 先說一下個人背景About Me頁面裡面也有, 資工畢業程式底, 做過 iOS/ 遊戲開發, GitHub也是初次使用, 前端開發經驗0, HTML 忘光了, css/JS/Markdown也邊寫邊學, 都輕鬆建起來了哦!!
個人認為…沒寫過程式, 但有興趣學一些的人也可以加入啦= =+
其他樣式主題(Theme)等等套用現成的就可以了
第一步- GitHub Page
GitHub Page 可以幫你或你的開發專案提供網頁, 直接由它來幫你免費的Host託管以及發佈,
只要將你的網頁專案檔存在 GitHub 的中,
不需自己建伺服器, 不用特別的的設定, 就可以製作個人的網頁, 更可以綁定自己的網域名城,
不需要再費心思處理各種麻煩事了.

安裝方法
- 申請 GitHub賬號 https://github.com/ (賬號username就會是你未來的網址)
- 下載安裝 GitHub Desktop https://desktop.github.com/ 桌面版本 並且輸入你的賬號密碼
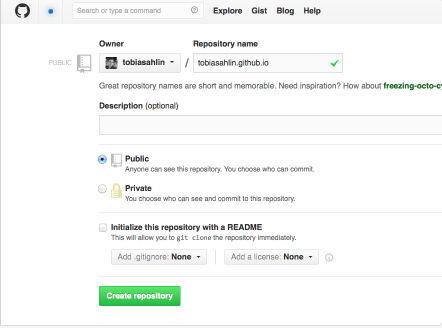
- 建立網站的專案, 名稱必須是 username.github.io

(“username”就是GitHub賬號, 像我的就是hungchicheng.github.io) - 按下專案上的 “Set up in Desktop” 按鈕, 複製鏈接下來
- 建立一個 index.html 放到裡面 (p.s.下面有範例)
- 輸入log (例如: first commit) 再點 “commit to master”
- 點 “Sync” 就可以上傳上去嘍!!

- 打開網址 https://hungchicheng.github.io (“hungchicheng”記得要換成你自己的賬號)
網站就這樣完成了!!!
P.S.
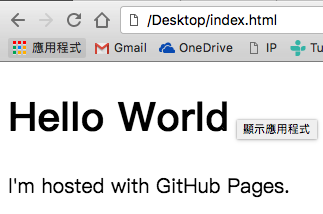
第5. 如果index.html不會用的話…可以開啟電腦的記事本直接複製貼上以下內容:
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>I'm hosted with GitHub Pages.</p>
</body>
</html>
在儲存檔名為: index.html 這樣就可以嘍!!!
瀏覽器打開可以直接預覽

再繼續做6.即可
第二步- Jekyll
下面是Jekyll中文版:
将纯文本转化为静态网站和博客.
简单 – 无需数据库、评论功能, 不需要不断的更新版本——只用关心你的博客内容.
静态 – 只用 Markdown (或Textile)、Liquid、HTML & CSS 就可以构建可部署的静态网站.
博客形态 - 自定义地址、分类、页面、博客内容 以及 自定义的布局设计 都是系统中的一等公民.
=>簡單來說就是部落格平台, 讓使用者可以用 GitHub 免費託管自己的靜態HTML部落格.
使用者就可以用 Markdown 語法來寫文章, Jekyll 會自動將你的文章自動編譯為Jekyll 規範的 HTML 網頁.
安裝方法
- Windows- 請先參考官方的前置作業教學
- MAC- 如果跟我一樣Ruby版本太舊, 請先更新
- 接著在終端機下直接輸入
gem install jekyll jekyll new mysite cd mysite jekyll serve第一行 安裝 jekyll 第二行 新建一個jekyll網站 第三行 進入網站資料夾 第四行 開始運行
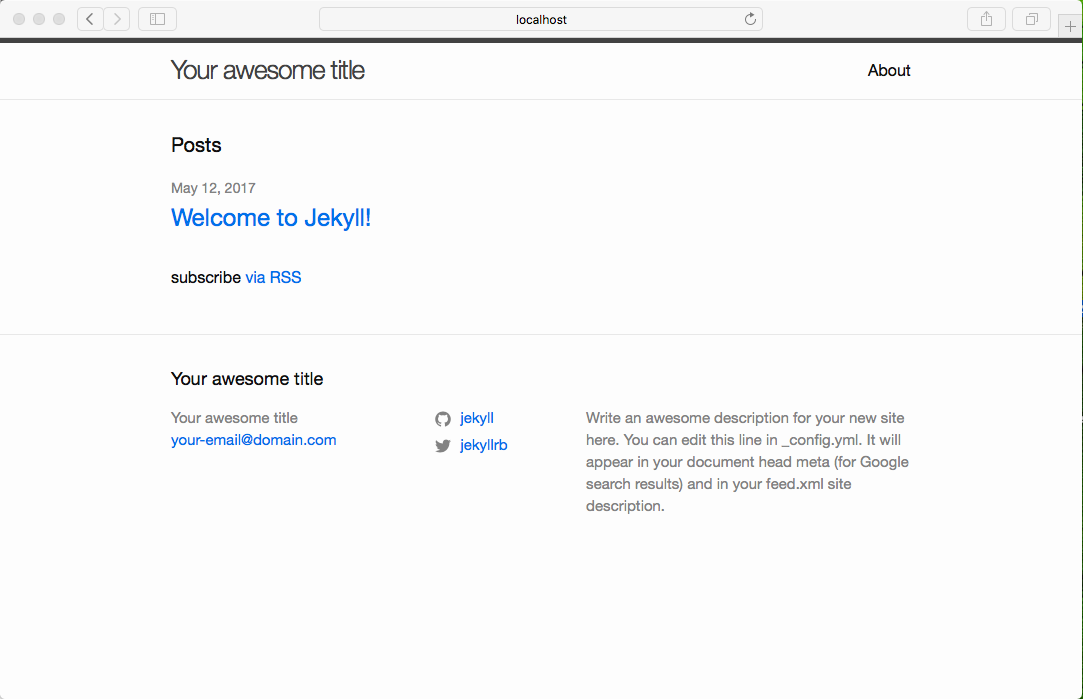
- 打開網頁
http://localhost:4000

到這裡其實就裝好了~~ - 再上傳到 GitHub, (同:第一步- GitHub Page 6-8的安裝方式)就可以嘍!!
新增文章
直接進入網站資料夾用文字編輯器(我個人喜歡SublimeText)開啟
_posts資料夾中的檔案, 新增文章也在這裡,
喜歡圖形化編輯的朋友可以安裝插件詳情請看第二段教學.
總結
GitHub Pages + Jekyll使用上的特點:
優點-
- 免費
- 無限流量
- 架設容易
- 無廣告 (也可自己+進去)
- 彈性極高
- 支援 markdown
- 支援版本控制 (就是git)
- 可在離線編輯/預覽
- 中國可瀏覽
缺點-
- 完全開源 (也是優點啦)
- 靜態網頁限定
- 無資料庫
(以上缺點其實對一般部落格都沒什麼影響)